
ブログサイトのロゴファイルの作成などで、透過PNG形式の画像ファイルを作りたいなと思ったことがありませんか?
このブログの画像加工ではfotorという画像加工サイトを使っています。テキストもアイコンも自在に作成できるのでロゴファイルの作成にもうってつけなのですが、残念ながら背景を透過にする機能は有料オプションです。他の有料機能も必要なプロの方であれば金額を支払う価値もあると思うのですが、サイトのロゴを1個作りたいだけだと、ちょっと惜しいですよね。
そこで考えたのが、透過ファイルだけ先に用意しておき、それをfotorに読み込ませて加工するという方法です。
ロゴを描いたファイルを作ってから背景を透過にするのではなく、順番を逆にして、最初から全面が透過になっているファイルの上にロゴを描いていくというわけです。そのために必要なのが、土台となる全面透過のファイル。そこでこの記事では全面透過のファイルの作り方をまとめます。
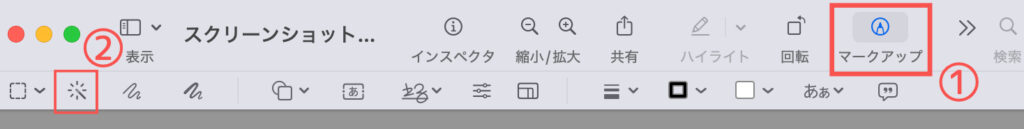
と言っても、Macの場合、プレビューを使ってとても簡単、手軽にできちゃいます。ツールバーからマークアップ>インスタントアルファのアイコンをクリックし、そのまま透過させたい背景部分をクリックするだけ。

ただし、全面透過のファイルを作成するにはちょっとコツがあります。この記事ではそのコツの部分も含めて、手順をわかりやすくまとめます。
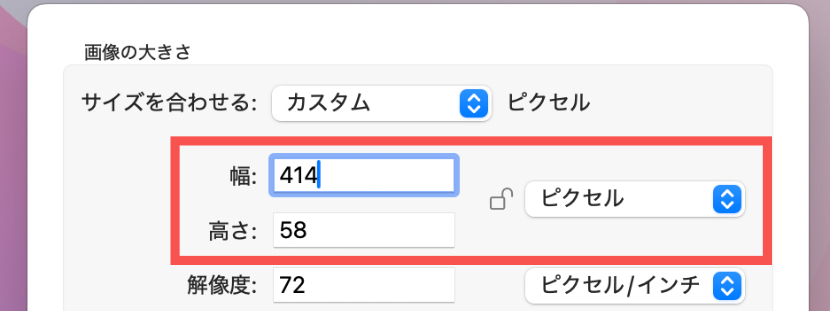
例えば414 x 58pxのロゴファイル用に全面透過のPNG画像ファイルを作成したい場合には、次のような手順になります。
まず、適当なPNG画像ファイルを用意します。なんでもいいので、例としてMacのデスクトップのスクショを使うことにします。その画像ファイルをプレビューで開きます。

これを、マークアップ>サイズを調整で、414×58で切り抜きます。

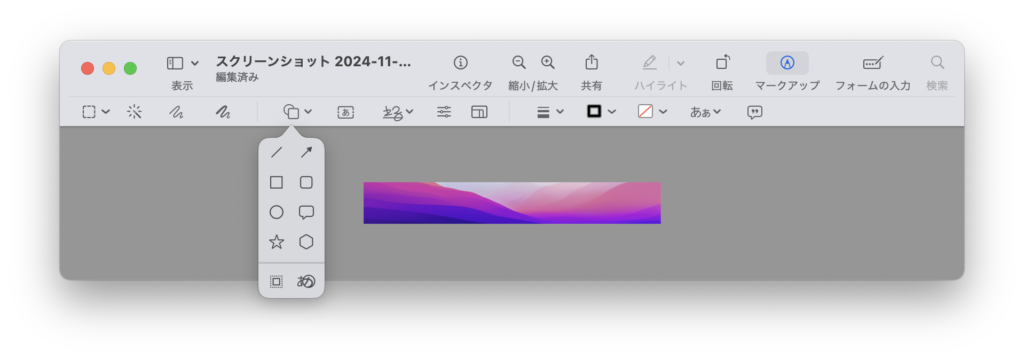
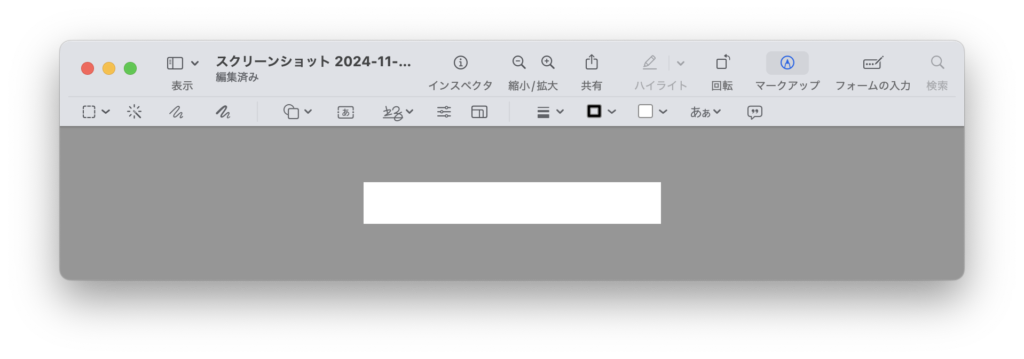
続いて、図形ツールの四角を使って全体を単色で塗りつぶします。白一面にしちゃうのがわかりやすいです。

一旦このファイルを保存し、再度プレビューで開きなおします。←ここがコツ!

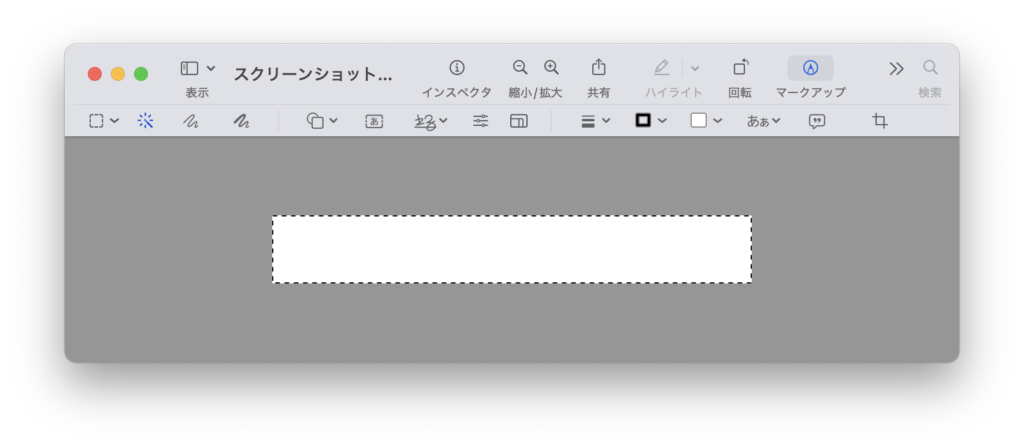
マークアップ>インスタントアルファを選択し、白い部分のどこでもいいので、ドラッグします。すると一瞬ピンクになった後、全体が破線で囲まれた状態になるので、この状態でCommand + Xを押します。

これで414x58pxの全体が透過になったPNGファイルが作成されます。

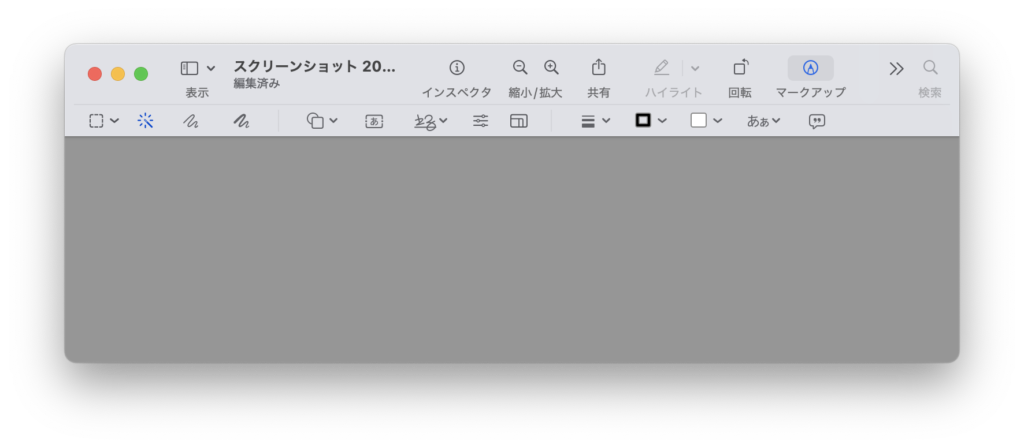
プレビュー上では何もないように見えますが、ちゃんと透過ファイルになっています。名前をつけて保存しておきましょう。
これで土台となる全面透過ファイルが作成できました。あとはfotor等の画像加工サイトやツールに読み込んで、その上に好きなテキストやアイコンを配置していけば、背景が透過になったロゴファイルを作ることができます。
もちろんfotorなど他のツールを使わずにプレビューの上でロゴファイルの作成を進めても良いのですが、上で見たようにプレビューの上だと透過ファイル部分とプレビューの背景が一体化してしまい、透過ファイルの端がどこからどこまでなのか全くわかりません。作業効率的に、画像加工は専用ツールに移動して行う方がいいと思います。
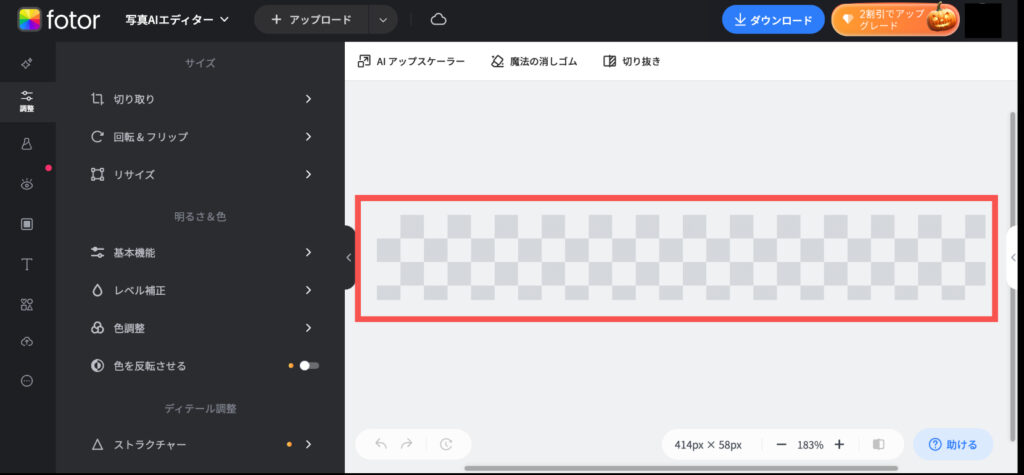
fotorであれば、透過ファイルの透過部分は白とグレーの格子模様で表示されるので、端がどこまらどこまでなのか一目瞭然です。




























コメント