3日目、今日はサイトのロゴやカラーなどの見た目を整えてみました。ロゴ画像を透過PNGで作成する方法(Mac環境)も考えだしましたので、その手順も別記事としてまとめておきます。やったことは以下の通りです。
- サイトのカラーを決める
- フォントの設定
- ロゴ画像の設定
- アイキャッチのホバーエフェクト設定
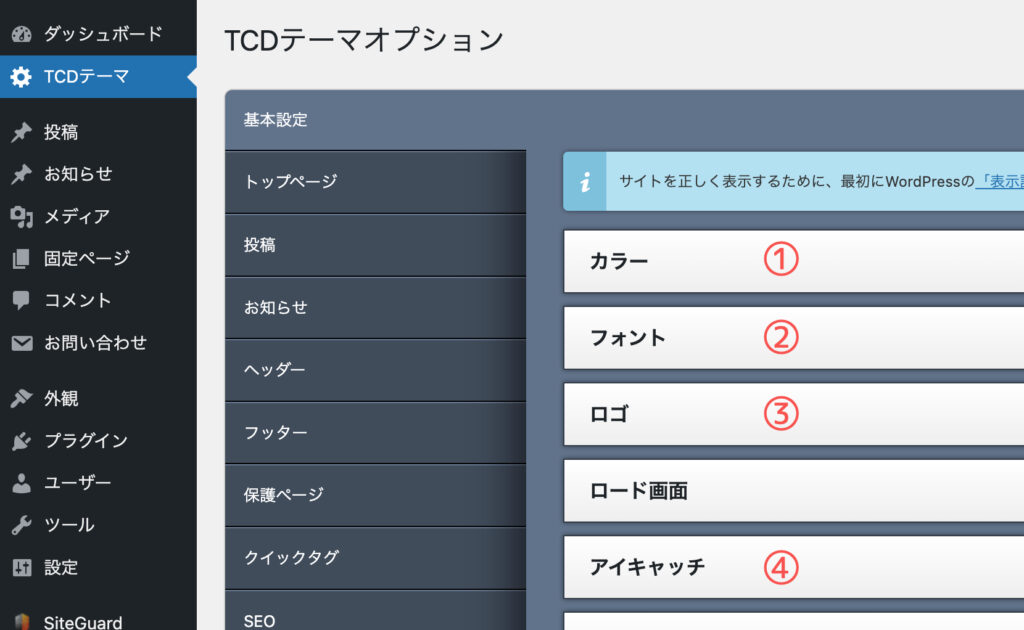
WordPress上では、GLUEが用意してくれているTCDテーマオプションの基本設定の中から全て行えますから、基本、やることはこれらのメニューを開いて設定を進めていくだけです。

サイトのカラーを決める
サイトに統一感を与えるために色味は統一しておきたいものです。GLUEではサイトカラーを手軽に設定できる機能がデフォルトで備わっていますし、カラーを変更する方法という記事も用意されているので、これを参照しました。
資産形成を目指すというサイトの主旨から、赤とか黄色がいいかなと考えたのですが、試しに赤を選んでみたところ、ちょっと印象がキツく感じました。
黄色はデフォルトのカラーとして用意されていませんが自分でアクセントカラーとリンク文字色を設定することで適用させることが可能でした。ところが黄色は、明るくすると白抜き文字の視認性が下がり、暗くすると褪色感が出てしまったので選択から外すことに。
そこで赤と黄色の中間、オレンジがデフォルトで用意されているのでこれを試してみたところなかなかしっくりきました。いい感じです。
サイトカラーは好きな色味であれこれ試してみることができるので、後日時間を見つけて再度調整に挑戦してみるかもしれません。
フォントの設定
これもフォントを変更する方法という記事があったので、これを参考にしました。アーカイブページなどで使われる「見出し」、投稿ページの「記事タイトル」、投稿記事やその他サイトのあらゆるところで使われる「記事本文」の3種類を設定できるようです。
正直これらをいじらなければならない積極的な理由が思い浮かばなかったのと、そもそもTCDのテーマとしてデフォルトの設定が十分に検討されたバランスを生み出しているだろうと思われたので、デフォルトのままで進めることにします。
ロゴ画像の設定
これもロゴを設定する方法の記事を参照しました。この記事によると、用意しなければならないのは414 x 58pxの透過PNG形式で作成したロゴ画像ファイルのようです。
すぐに思いついた作成方法はMacのプレビューを使って作成する方法ですが、実際にこれをやってみると背景を綺麗に透過PNG化させることができませんでした。手軽なんですが、どうしてもゴミが残っちゃうんです。
そこで少し考え、プレビューとFotorを組み合わせることで綺麗な透過PNG形式のロゴファイルを作成する方法を見つけました。このサイトの一番上に今入っているロゴはこの方法で作っています。後日、その手順をまとめた記事も投稿しようと思います。
※後日更新。↓まとめました。

ブログサイトのロゴファイルの作成などで、透過PNG形式の画像ファイルを作りたいなと思ったことがありませんか? このブログの画像加工ではfotorという画像加工サイトを使っています。テキストもアイコンも自在に作成できるのでロゴファイルの作成にもうってつけなのですが、残念ながら背景を透過...
アイキャッチのホバーエフェクト設定
これもアイキャッチのホバーエフェクトの設定方法の記事を参照しました。アイキャッチ画像にマウスを重ねた時の効果を設定します。
ですが、サイト滞在時間の増加など何らかの効果に直結するような設定とも思えませんでしたので、デフォルトのままにしておくことにしました。人によって拘りたい方はいじってみてもいいかと思います。
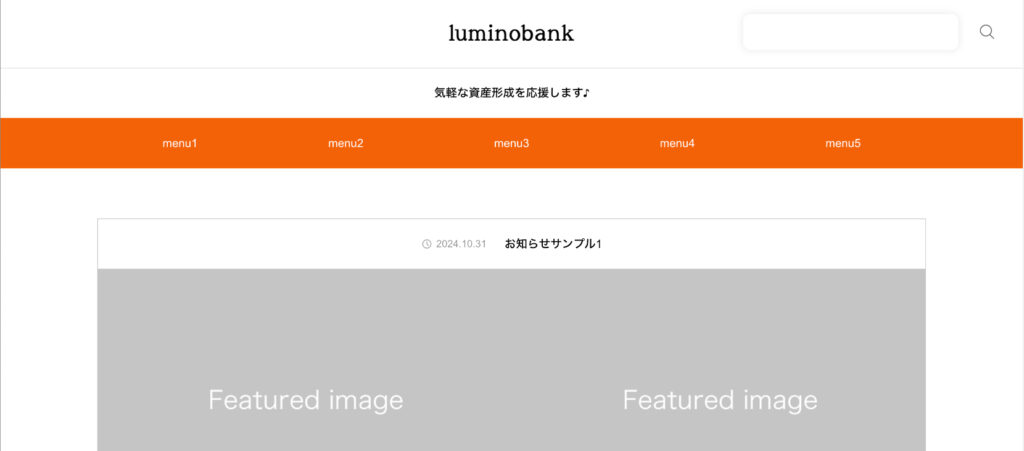
ここまでで最低限の設定は終えた気がします。この時点でのサイトのトップ画面は下のようになりました。

さて、GLUEデモサイトではこの後、トップページの体裁の整え、メニューの設定、ヘッダーとフッターの作成、を進めるように書かれています。
その通りに進めてもいいのかもしれませんが、メニュー構造などは実際に少し記事を書き始めてみてからの方がうまくまとめられるような気がしますし、コンテンツの無い状態でフッターを作るというのも困難な気がします。
そこで、サイトの設定はここで一旦止め、いくつか記事投稿を行ないサイトのコンテンツを増やしてからサイト設定を再度見直すことにしました。
明日からは実際に記事を書いていく中で気づいたGLUEの使い方のちょっとした知恵や、より使いやすくするためのプラグイン、CSSの設定などもまとめて行きます。


コメント