2日目、やったことは以下の通りです。
- サイトURLの統一設定
- パーマリンクの形式決定
- ぱんくずリストの検討
- サイトのタイトル(meta title)の設定
- サイトのディスクリプション(meta description)の設定
- サイト高速化の検討
- SNSシェアボタンとアイコンの設定
- SSL化
- サイトマップ作成の検討
今日は、最低限のSEO対策をしてしまおうと思います。『WordPressテーマ「GLUE」のセットアップ』の記事の中で、初心者向けに最低限行うべき9つの設定を教えてくれているので、愚直にこれに沿って進めてみました。
>>【初心者向け】WordPressインストール直後に最低限やっておきたいSEOの設定項目9選
サイトURLの統一
TCDの記事によると、WordPressインストール直後は「luminobank.com」と「www.luminobank.com」の2つの異なるURLが両方とも同じページにアクセスできてしまい、これを放置するとGoogle検索エンジンから見た評価が下がるリスクがあると書かれています。
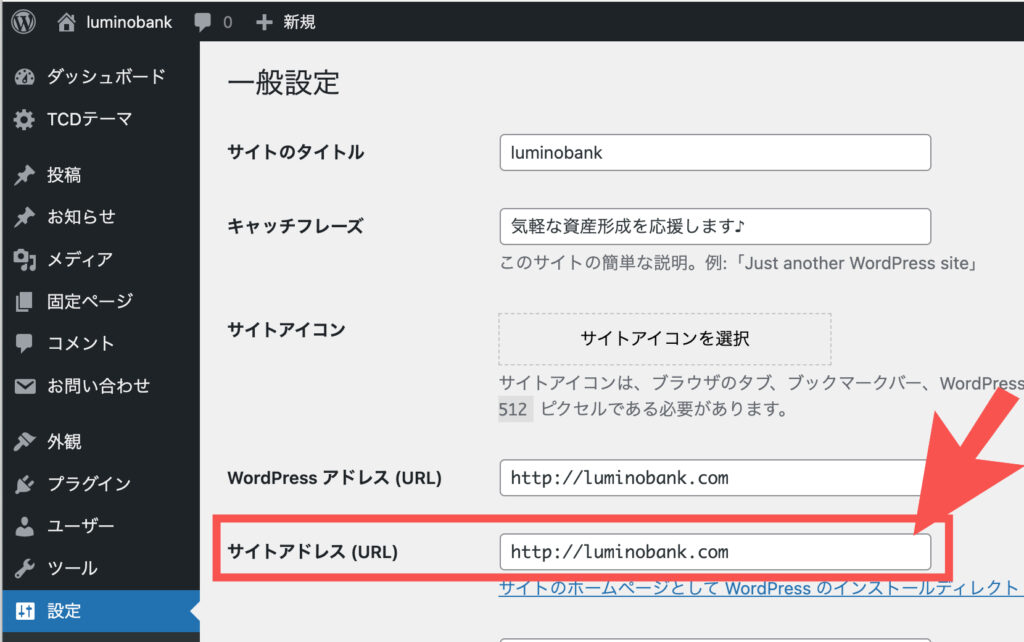
これを回避するためにはWordPressの設定で「WordPressアドレス(URL)」と「サイトアドレス(URL)」に、統一したい、いずれかのURL「luminobank.com」か「www.luminobank.com」を入力すれば良いということなので、両方「luminobank.com」としました。
WordPressインストール直後の初期設定では「WordPressアドレス(URL)」には、WordPressをインストールする際に選んだURLが設定されています。これを変えるとWordPressにログインできなくなってしまうようなので、設定>一般でいじるのは「サイトアドレス(URL)」だけだと考えておいて良さそうです。

ちなみに、私の場合は「サイトアドレス(URL)」の初期設定は「WordPressアドレス(URL)」と同じく「luminobank.com」が設定されていましたので、実際には何も行っていません。両方に「luminobank.com」が設定されていることを確認しただけ、です。
パーマリンクの設定
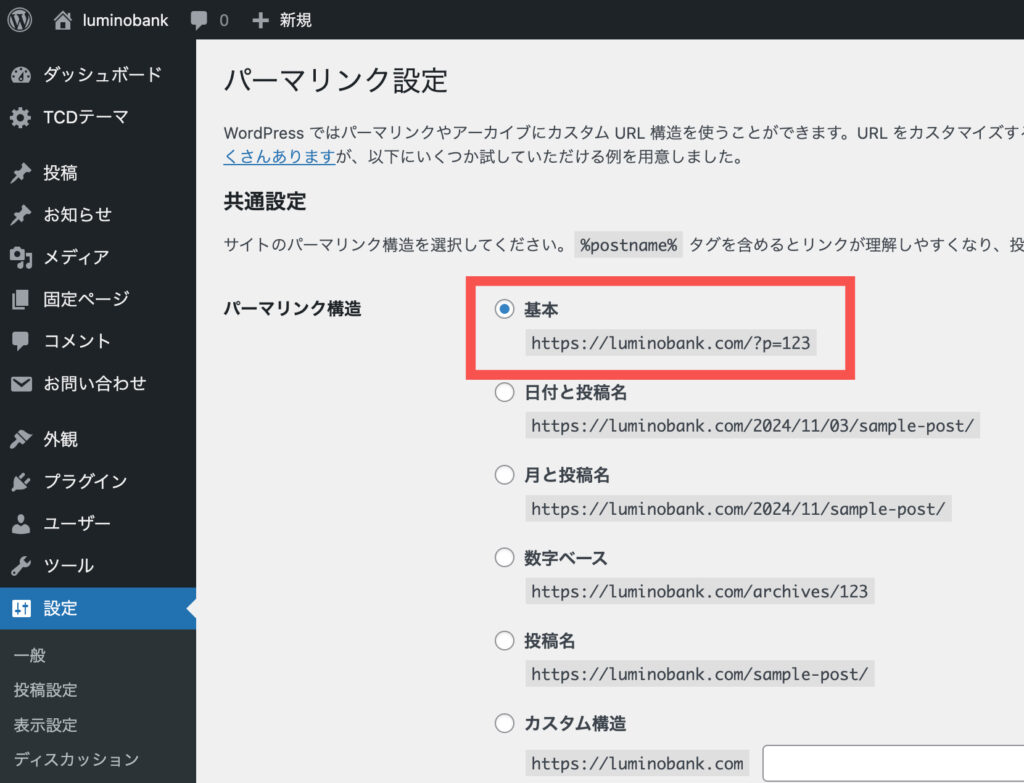
パーマリンクとはページURL末尾の部分のことを指します。WordPressのデフォルト設定ではページIDが設定されていて、https://luminobank.com/?p=12のように「?p=12」と表示されます。
TCDの記事によると、「ページIDのままでは人が見て何のページなのかイメージできないので、人が見ても意味を読み取れるパーマリンクに変更しましょう」と書かれているのですが、私は今回、敢えてページIDのままにしておくことにしました。

IDの方が管理が楽だな、というただそれだけの理由です。
IDではなくパーマリンクに文字列を入れていく方がSEO対策的に有益なのかもしれませんが、それよりも管理を取りました。投稿が増えた時にユニークな文字列を考え続けるのも面倒かな、とも思いました。
ぱんくずリスト
ぱんくずリストというのは自分が読んでいるページがブログの中のどこに位置しているのか?を階層表示してくれるものです。下の画像のようなやつですね。

TCDのテーマは全てぱんくずリストを標準搭載しているので、何もしなくて済みます。
サイトタイトルの設定
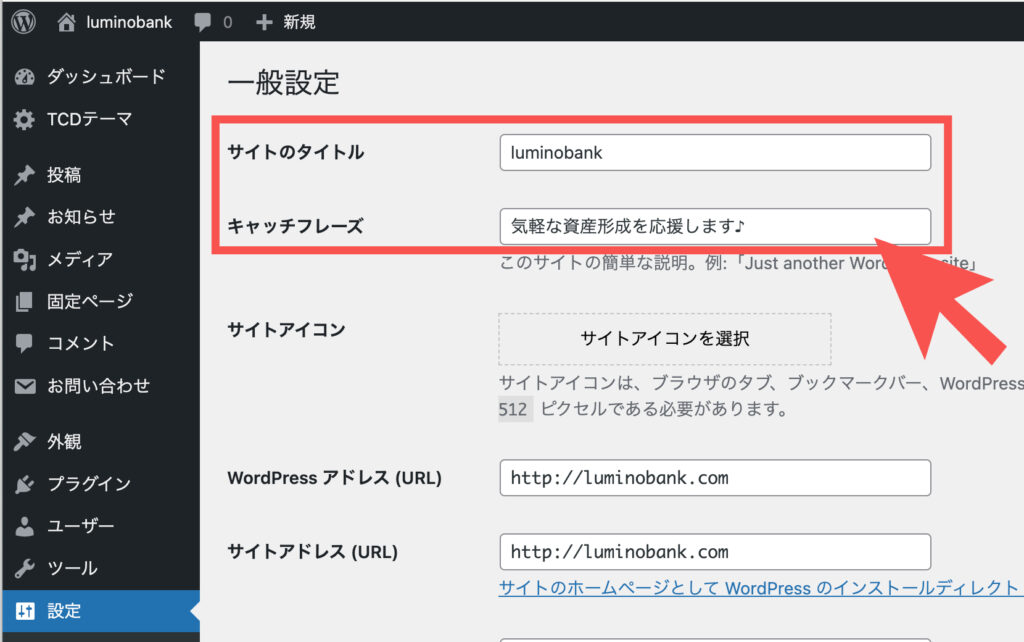
設定>一般で「サイトのタイトル」を設定します。このサイトの場合、「luminobank」ですね。これがトップページのタイトル(meta title)になるようです。
SEO対策的にはサイトのタイトルよりも各投稿ページのタイトル(meta title)の方が重要な気がしますので、サイトタイトルに無理にキーワードを詰め込むようなことはせず、素直にブランド化したいサイト名をそのまま入力しました。

サイトのディスクリプションの設定
設定>一般で「キャッチフレーズ」を設定します。このサイトの場合、「気軽な資産形成を応援します♪」です。これがトップページのディスクリプション(meta description)になるようです。
こちらもSEO対策的には各投稿ページのディスクリプション(meta description)の方が重要な気がしますし、その各投稿ページのディスクリプションでさえGoogleがページを抜粋して自動生成してくれるようなので、あまり気にしなくて良いようです。
ただ、最初に練り上げたこのサイトのちょっとしたビジネスプランを踏まえて、「このサイトはどんなサイトですか?」と聞かれた時に一言で答えられる一文は持っているべきだと思います。その一文がキャッチフレーズですし、サイトの位置付けでもあるはずです。
ちょっとしたビジネスプランの作成、結構大事ですね。
サイトの高速化
TCDの記事では、画像の多いページにアクセスした際、含まれる画像を全て一気に読み込んでしまうことで表示や動作が重くなることを防ぐために、画像が表示される時に初めて画像を読み込んで表示させることができるプラグインを紹介しています。
しかし、luminobank.comはそう重い画像を複数入れたサイトにするつもりはありませんし、余計なプラグインはできるだけインストールしたくないので、この対策は採らないことにしました。
SNSのシェアボタンの設置
あまりアクセスもない状態でSNSでのシェアを気にするというのも小っ恥ずかしい話ですが、いつ何時そうなっても良いように設定だけしておくことにします。
TCDテーマではSNSのシェアボタンは標準で用意されているので、この機能を活用します。
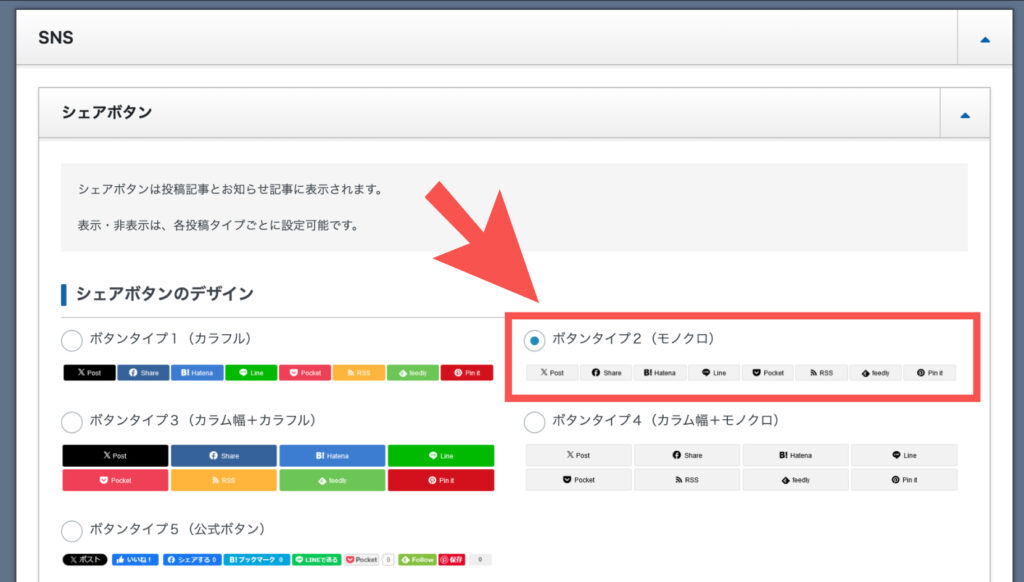
TCDテーマ>基本設定>SNSの中で複数のシェアボタンから選べるようになっていたので、とりあえずボタンタイプ2(モノクロ)を選択。

シェアボタンとは別に、このサイトのSNSへリンクするSNSアイコンも設置できるようですが、まだそうしたSNSメディアを持っていませんので、この設定は後日行うことにします。
SSL化
サイトURLのHTTPS化(暗号化)のことですね。Googleは常時SSL化を推奨していて、SSL化対策されていないサイトは「保護されていない通信」と表示されてしまうようなので、そのような悲しい展開を避けるためにもSSL化しておきたいと思います。
TCDの記事によるとやることは2つあり、1つはサーバー側でSSL証明書を導入することであり、2つめはサイト側で常時SSLを実現させること(http://へのアクセスをhttps://に転送させること)のようです。常時SSLを実現させるプラグインも紹介されています。
しかし、今回使っているお名前.comではSSL証明書の導入に加え、常時SSL化も行ってくれているので、やることはサーバー側でのSSL証明書の導入設定だけということになります。しかも無料!お名前.com、いいですね。
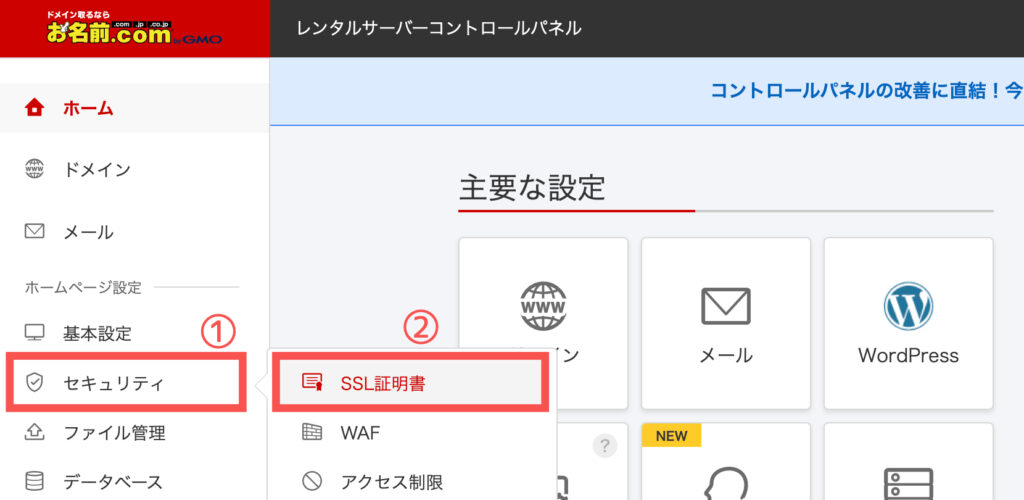
お名前.comをお使いであれば、レンタルサーバーのコントロールパネルにログインし、セキュリティ>SSL証明書から設定できます。設定といっても何度かクリックするだけでおしまいでした。

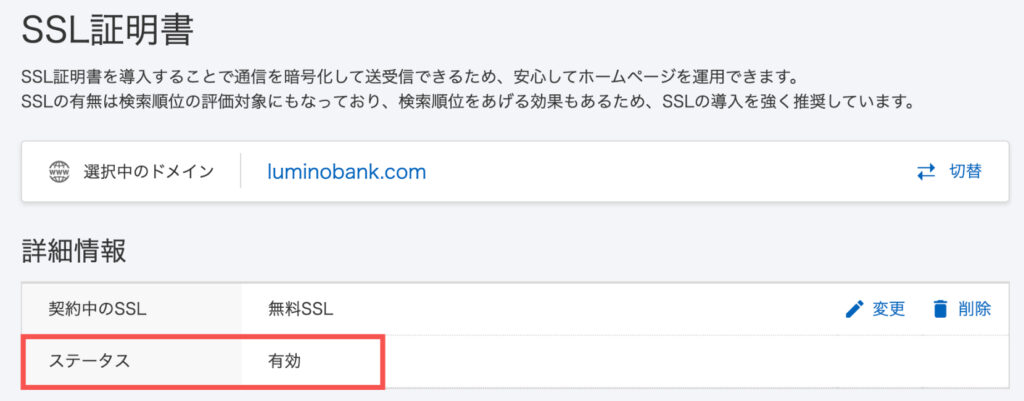
SSLが適用されたという通知メールが届くまで数時間かかりました。試しに「http://luminobank.com」とブラウザに打ち込んでアクセスしてみたところ、ちゃんと「https://luminobank.com」へ転送され、お名前.comのコントロールパネルの表示上もステータスが「有効」になっていることを確認しました。これで安心。

サイトマップの作成
サイトの目次ですね。ユーザビリティが上がり、SEO対策に効果的だということですが、まだ全く記事投稿していない状態で実施するのも小っ恥ずかしい気がしましたので、これは後日実施することにしました。
以上、TCDが推奨していた初心者向け、最低限のSEO対策を終えました。SEOはテクニックもあると思いますが、有益なテキストを含む記事がある程度の頻度で投稿し続けることが一番効くのではないかなとも思います。サイトが大きくなる前に小手先の処置にあまり目を向けすぎないよう、適度に済ませて記事投稿にまずは時間を割くことにします。
明日はサイト全体の見た目などを整えていこうと思います。

コメント