せっかくTCDがGLUEのデモサイトに『WordPressテーマ「GLUE」のセットアップ』という記事を用意してくれているので、この内容に沿ってまずは設定を進めてみます。
初日の今日、やったことは以下の通りです。
- ブログの内容と名前を決める
- サーバーを契約する
- ドメインを取得する
- WordPressのインストール
- テーマ「GLUE」のインストール
ブログの内容と名前を決める
ここが一番時間を使ったところです。4時間くらいかな、近所のカフェでアイデア出しです。
何を目指して、どんな内容を発信する場にするのか。読み手にとっての価値は何か。自分のどんな経験と知識を活かせるのか。ちょっとしたビジネスプランの作成ですね。Macのメモ帳に思いつく言葉をどんどん書き出していって、それらを再構築して完成させるという方法を採りました。
そして、このちょっとしたビジネスプランにふさわしいブログ名を決めるには、ChatGPTとの会話を利用しました。このサイトで実現したいこと、目指すこと、発信していく内容などを元にChatGPTに日本語とアルファベットでさまざまな単語のアイデアを挙げてもらい、それらから再構築。
そうして生まれたのが「luminobank」です。
また、ひたすら書き出しては再構築を繰り返したちょっとしたビジネスプランみたいなものは、後日「このサイトについて」のページとして公開しようと思っています。
※後日更新。↓作成しました。

Luminoはラテン語の「lumen」(光)や「luminoso」(明るい)などの言葉に由来する言葉。それにBankを合わせ、知識や資産が蓄積される「光の銀行」をイメージしています。これをluminobankと小文字だけの一単語表示にすることで、柔らかさやとっつき...
サーバーの契約とドメインの取得
今回はお名前.comで共有サーバー「RSプラン」を契約し、ドメインも同じくお名前.comで取得しました。サーバーとドメインは両方提供してくれているところで契約、取得、管理をするのが楽ちんだと思います。
他所で取得したドメインをサーバー契約する会社に持ち込んで使うこともできるんですが、ネームサーバーの変更など追加でやらなければならない作業が増えます。初めてやる時は用語からしてわかりませんし、ネームサーバーの変更は反映されるまで24時間程度かかるのが一般的で、その日はそれ以上作業ができなくなってしまいます。
>> お名前.com
WordPressのインストール
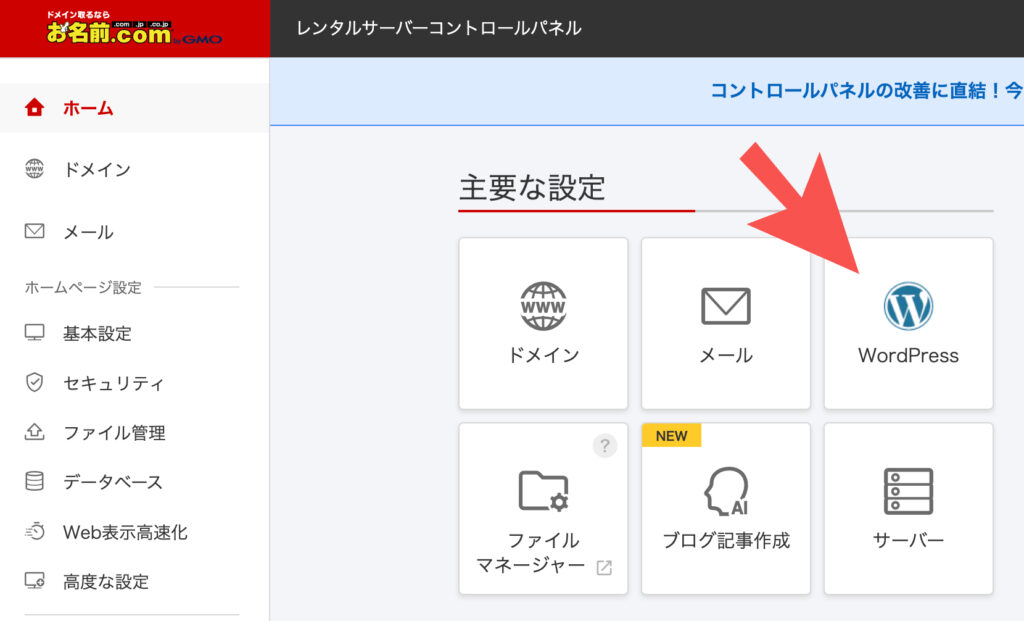
お名前.comではサーバー契約をすると、サーバーの管理画面「コントロールパネル」からボタン一押しでWordPressのインストールができます。数分でWordPressの管理画面にログインできるようになりました。

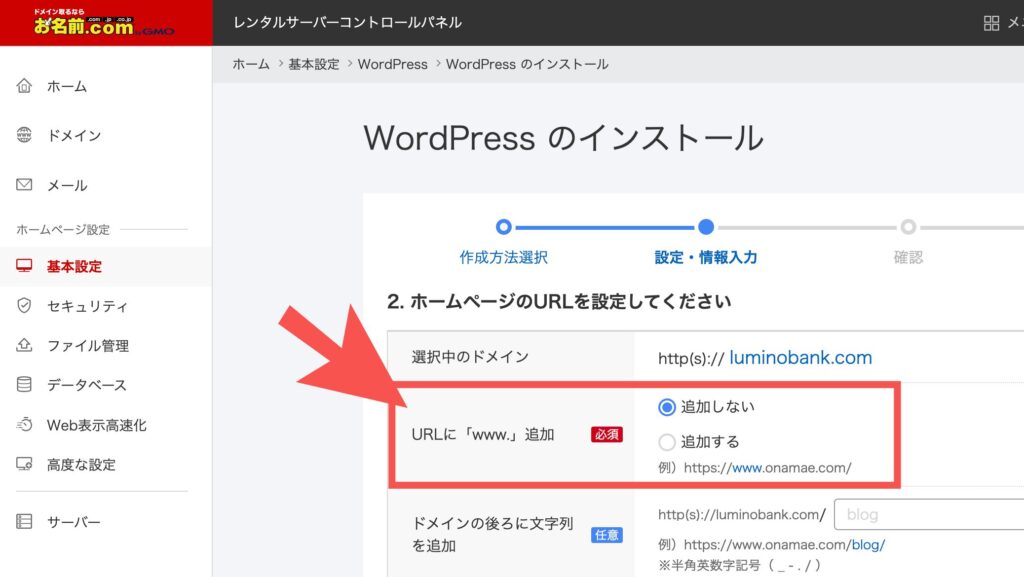
なお、WordPressのインストール時にURLにwwwをつけるかつけないかを選択できます。どちらでも良さそうですが、私はwwwなしを選びました。

テーマ「GLUE」のインストール
WordPressの管理画面からログインして、さっそくGLUEをインストールします。
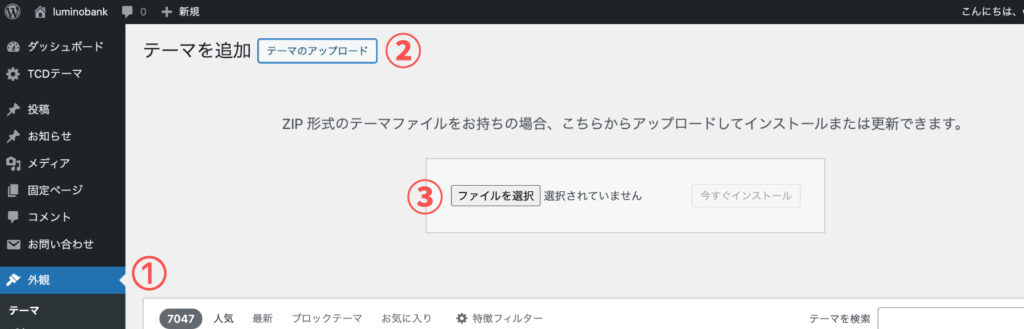
外観>テーマと進んで、「新しいテーマを追加」をクリックし、「テーマのアップロード」画面でGLUEのテーマファイルをアップロードすれば完了です。

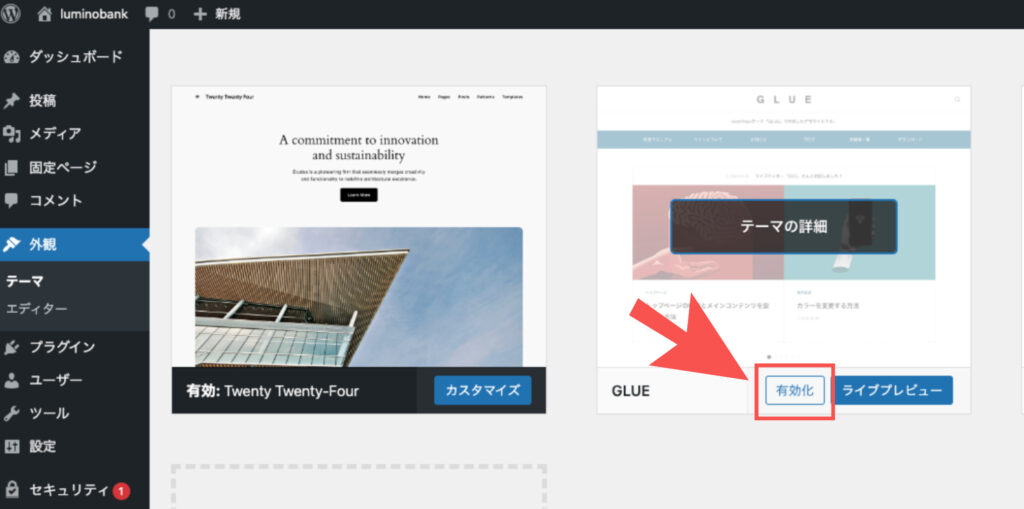
「有効化」のボタンを押すとGLUEのテーマが反映されました。

とりあえずこれで準備ができました。明日から少しずつブログ環境を整えていこうと思います。

コメント