
2023年に同名で記事を書いたのですが、その後Pinterestの仕様が変わったようで、保存ボタンを表示させるスクリプトを生成してくれるGUIベースのページが削除されていました。
この記事執筆時点ではユーザが自らスクリプトを書かなければならなくなっていましたので、すぐに使えるスクリプト例と、それを使った時の保存ボタンの表示例をあわせてまとめておきます。
やりたいのは、ブログ上の画像にPinterestの「保存する」ボタンを表示させること。そのためにやらなければいけないことは2023年から変わっていません。「保存する」ボタンを表示させるスクリプトを作成して、ブログに追加するだけです。
「保存」ボタンを表示させるスクリプトを作成する
PinterestのデベロッパープラットフォームのButtonsに関する資料の中に、スクリプトに関する詳細な説明がまとまっています。いろいろとカスタマイズできるので凝ったことをしたい方はスクリプトに書き込める各種パラメータを参照してみてください。ここでは多くの方が必要十分として使われるであろう4つのパターンを実現するスクリプトを紹介しておきます。下で記載する方法でブログ中にコピペして使えますよ。
なお、下に載せる保存ボタンの表示例画像はマウスを乗せずに見てください。マウスを乗せてしまうと、当サイト全体に設定されている「長方形の大きい保存ボタン」が上から表示されてしまうので、各スクリプトの表示例と異なる見た目になってしまいます。
長方形の「保存する」ボタン、マウスホバー時に表示
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
></script>

長方形の「保存する」ボタン、サイズ大、マウスホバー時に表示
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-tall="true"
></script>

丸形のボタン、マウスホバー時に表示
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-round="true"
></script>

丸形のボタン、サイズ大、マウスホバー時に表示
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-round="true"
data-pin-tall="true"
></script>

ブログにスクリプトを流し込む
上で紹介したスクリプトをコピーしてブログのフッター(</body>の直前)に挿入します。
WordPressでブログを作成している場合には、フッターに入れるHTMLスクリプトを任意に設定できるプラグインを使ったり、テンプレートによってはそのオプション機能として提供されていたりしますので、そうしたものを使って設定しましょう。
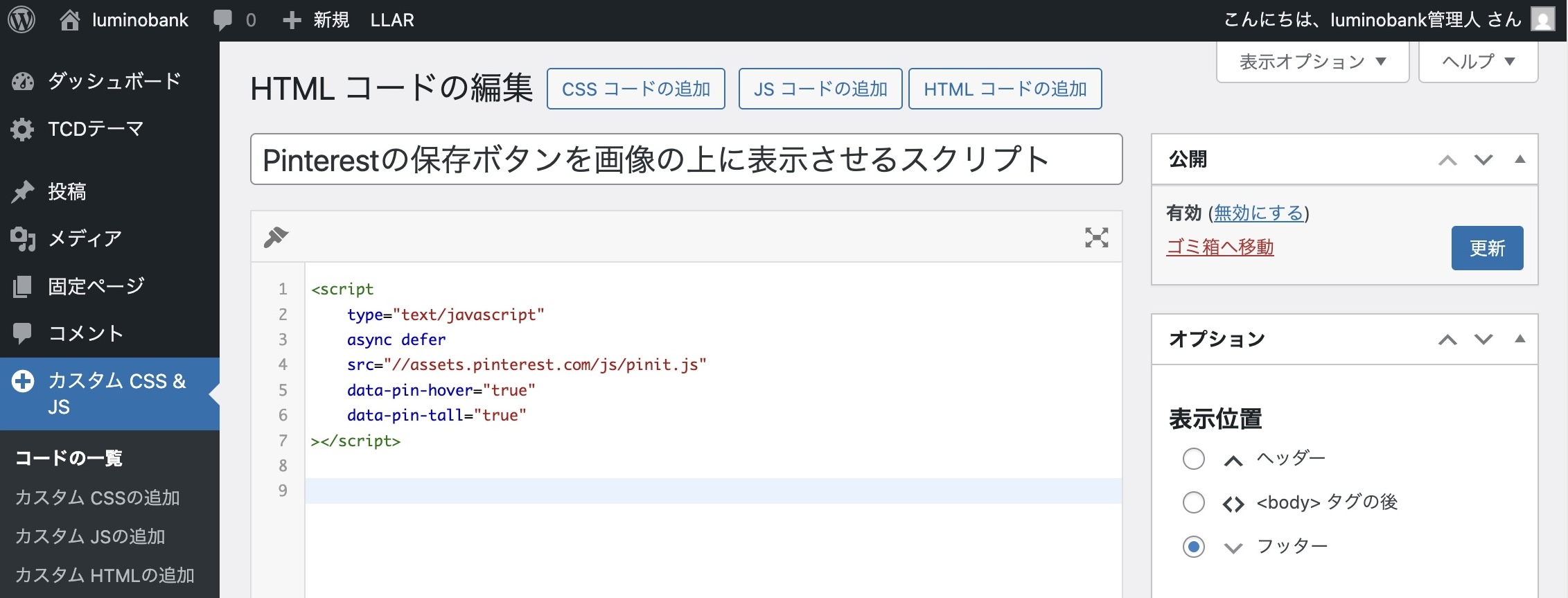
例としてここでは当サイトが使っている「Simple Custom CSS and JS」というプラグインを使う場合で説明します。プラグイン名だけ見るとCSSとJSのカスタマイズをするもののように見えますが、HTMLも含め、ブログの任意の位置に、任意のスクリプトを挿入してくれる優れものです。
(なお、今回挿入するスクリプトはJSのように見えるかもしれませんが、<script>タグで囲まれたHTMLスクリプトです。)
プラグインの使い方の詳細は省略しますが、下の画像のように、フッターに上で紹介したHTMLコードをペーストして保存するだけでOKです。

これでブログの記事中全ての画像に、マウスをホバーした時にPinterestに「保存」する長方形の大ボタンが表示されるようになります。
SNSボタンが勝手に標準デザインに置き換わる弊害について
Pinterestが提供する「保存する」ボタンを表示させるスクリプトを使った時、一つだけ困った現象が発生しますので、その事実と対象法を併せて紹介します。
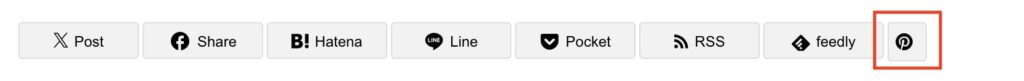
昨今の一般的なブログでは、記事の冒頭または/および末尾にSNSのシェアボタンを配置しますよね。当ブログでも下のようなボタンを記事の冒頭/末尾の両方に設置しています。

各SNSの標準デザインを使わず、テンプレートが用意してくれている統一感のあるデザインのボタンを使っているのですが、Pinterestの保存するボタンを表示させるスクリプトをブログに設置すると、このSNSボタンのデザインが勝手に標準のものに入れ替えられてしまうという弊害が発生します。下のように。

JSで制御されているので、これを人力でなんとかしようと試みるのは結構しんどい。私もそうですけど、コーディングの素人には手が出ません。これに対する対策は大きく2つだと思います。
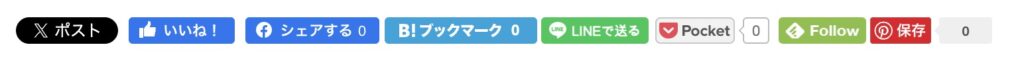
公式の標準ボタンを使う
ひとつは全て標準デザインにしてしまうこと。下の画像のように。ブログとしての一貫したデザイン性は失われてしまいますが、この弊害を直接回避できます。

ただし、この場合も「data-pin-tall=”true”」を入れてしまうとPinterestのシェアボタンだけ大きくなってしまうので、大ボタンに設定できないという縛りが残ります。
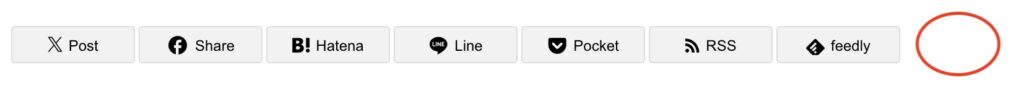
もうひとつの方法は、そもそもSNSのシェアボタンからPinterestを除くという選択です。つまり、下のようにしてしまいます。

Pinterestに保存(ピン)するのは主に画像です。そしてこの記事で紹介したスクリプトをブログに設置してしまえば各画像には「保存する」ボタンが表示されるようになりますから、それに加えてブログ記事にSNSシェアボタンとしてPinterestを設置する意味はもうほとんどありませんよね。ここはデザイン優先で割り切ってしまうのも一つの手だと思います。
以上が【2025年版】Pinterestの保存ボタンを表示させる方法でした。なお、ブログに投稿した記事のアイキャッチ画像を自動でPinterestにもピンさせる方法はこちらにまとめてあります。






















コメント